Health and Wellness website - UX/UI Design
Research and Design Project time:
07/2022-10/2022
The team and stakeholders:
Product Owner, Digital Designer, Professional Service Department (department of head-office pharmacists), Front-end Developers, QAs
Background and purpose
Our internal client, the Professional Service Department (department of pharmacists) needs an upgrade for the vaccinations website to be scalable for more services. Also, the business made the decision to integrate with Health Engine because of internal team’s needs. The third objective is to audit the user experience on the current website to make it more intuitive and easy to navigate. The last one is to upgrade the look to reflect the company’s brand considering the upcoming re-platform.
My role and responsibilities: UX Researcher & Designer, Project Coordinator
End-to-end UX/UI Designer, from analyzing customer data to applying the best UI practice
Designing with considerations of customers’ experience and business requirements
Assisting the Product Owner to provide requirements to Health Engine to make sure of the holistic customer experience.
Working together with the front-end developers and QAs during the delivery phase, including facilitating stand-ups and providing additional documents.
An overall comparison of the current vaccinations website and the new designs:
Current Covid-19 Vaccination booking
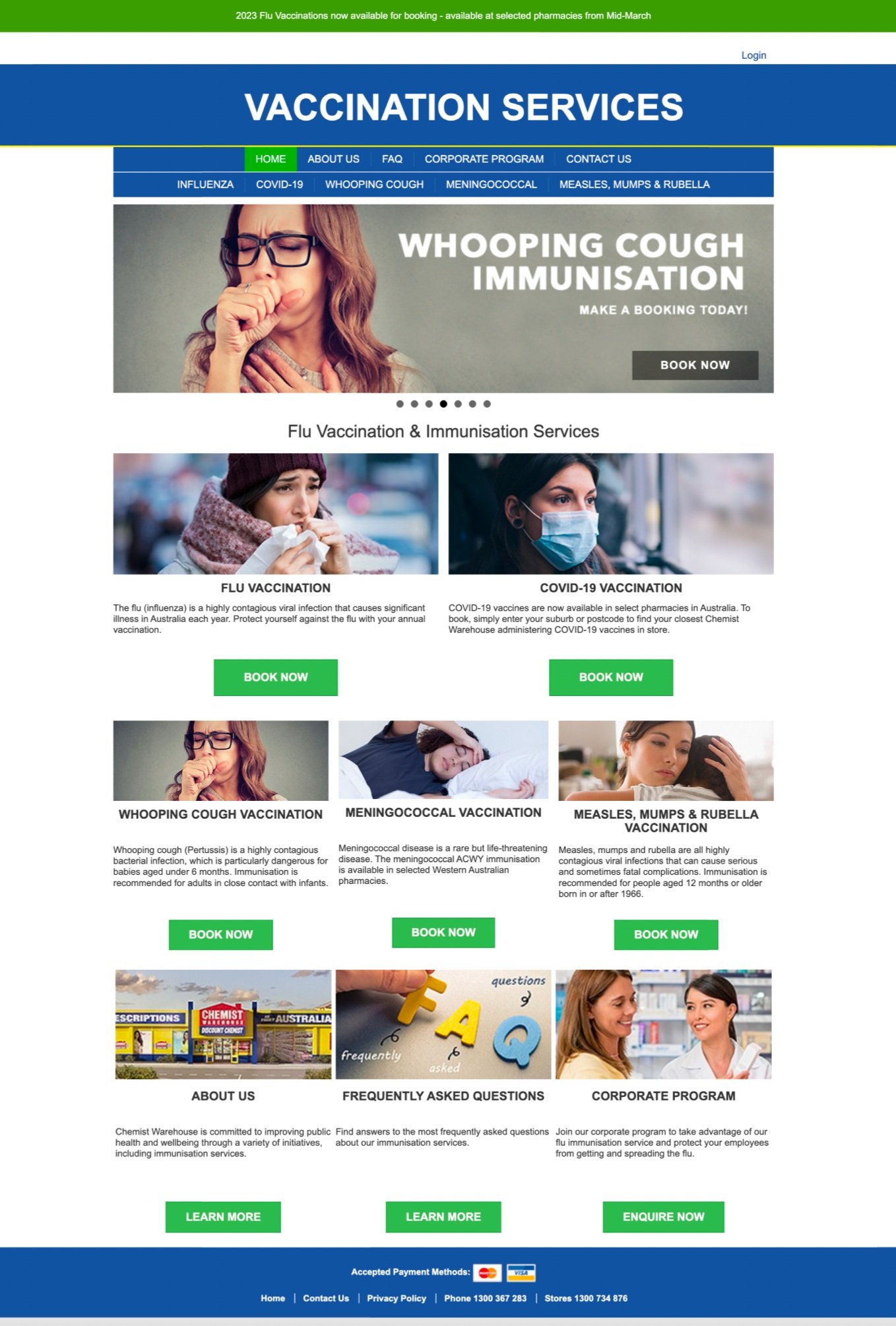
Current homepage
New design of Covid-19 Vaccination booking
New homepage
Data collection: Google Analytics data, anecdotal data from the customer service team.
Some examples of customer insights:
1, Customers are not sure about which covid vaccination to choose;
2, Customers often miss the section where they can start the booking journey.
3, The customers who have Corporate Program vouchers are supposed to make a booking on either the Covid-19 vaccination page or the Flu Vaccination page, but they would book on the Corporate Program page.
etc…
Examples of Design Deliverables:
Site map
Low-Fidelity Wireframes
Hi-Fidelity Wireframes
Challenges for me:
The biggest challenge for me is to deliver a pixel-perfect design that I haven’t done before. I followed the design system we currently have for the overall layouts and guides. There are some UI assets I needed to create including the header, the dropdown navigation menu, the footer, and the account. During this process, I learned some basic knowledge about html and css, which really helped my design and collaboration with the developers.
There is an example below to demonstrate my implementation to the high-fidelity UI design: